ReactJS component life cycle
 임광규
임광규
라이프사이클 메소드의 이해
모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재합니다. 컴포넌트의 수명은 페이지에 랜더링되기 전 준비 과정에서 시작하여 페이지에서 사리질 때 끝납니다.
참고로 라이프사이클 메소드는 클래스형 컴포넌트에서만 사용할 수 있습니다. 함수형 컴포넌트에서는 사용할 수 없는데요.
그 대신에 Hooks 기능을 사용하여 비슷한 작업을 처리 할 수 있습니다.
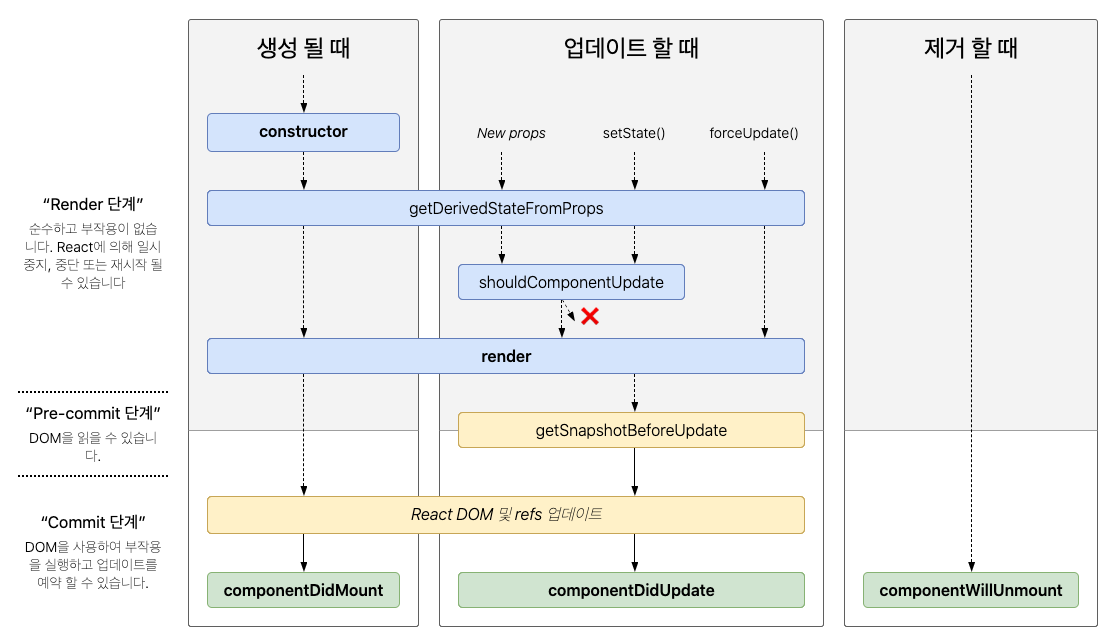
라이프사이클 메소드
라이프 사이클 메소드의 종류는 총 9개 입니다. Will 접두사가 붙은 메소드는 어떤 작업의
시작전에 실행되는 메소드이고, Did 접두사가 붙은 메소드는 어떤작업 후에 실행되는 메소드 입니다.
라이프사이클은 총 세가지, 즉 마운트, 업데이트, 언마운트 카테고리로 나뉩니다.
마운트
constructor: 컴포넌트를 새로 만들때 마다 호출되는 클래스 생성자 메소드getDerivedStateFromProps: props에 있는 값을 state에 넣을때 사용하는 메소드render: 우리가 준비한 UI를 랜더링하는 메소드componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출되는 메소드
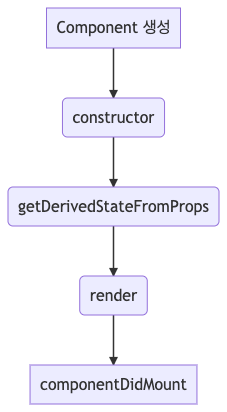
마운트시 동작 순서

업데이트 발생 조건
컴포넌트는 다음의 경우에 업데이트 합니다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리랜더링될 때
- this.forceUpdate로 강제로 랜더링을 트리거 할때
업데이트
getDerivedStateFromProps: 마운트시에도 호출, 업데이트 시작전 호출shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 결정할때 사용 - 이 메소드는 true, false를 반환 -true를 반환할 경우 다음 라이프 사이클 메소드를 실행하고, false일 경우 작업을 중지render: 컴포넌트를 리랜더링getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메소드componentDidUpdate: 컴포넌트 업데이트 작업이 끝난 후 호출하는 메소드
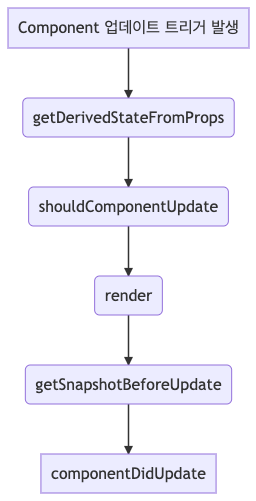
업데이트시 동작 순서도

언마운트
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount) 라고 합니다.
componentWillUnmount : 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출 하는 메소드
언마운트시 동작 순서도

render()
컴포넌트의 모양새를 정의 라이프 사이클 메소드중 유일한 필수 메소드
- 이 메소드 안에서는 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환
- 아무것도 보여주고 싶지 않다면 null 값이나 false값을 반환
### 주의 사항
이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되며, 브라우저의 DOM에 접근해서도 안됩니다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 합니다.
constructor
컴포넌트 생성자로 컴포넌트를 만들 때 처음 실행됩니다. 이 메소드에서는 초기 state를 정할수 있습니다.
getDerivedStateFromProps
리액트 v16.3 이후에 새로 만든 라이프사이클 매소드로 props로 받아 온 값을 state에 동기화 시키는 용도로 사용되며, 컴포넌트가 마운트 될 때와 업데이트 될때 호출됩니다.
componentDidMount
컴포넌트를 만들고 첫 랜더링을 다 마친 후 실행 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나, 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동작 작업을 처리 합니다
shouldComponentUpdate
props 또는 state를 변경했을 때, 리랜더링을 시작할지 여부를 지정하는 메소드입니다. 이 메소드에서는 반드시 true, false를 반환해야 합니다. 컴포넌트 생성시 이 메소드를 생성하지 않으면 기본적으로 언제나 true를 반환합니다. 만약 false 값을 반환하면 업데이트 과정은 여기서 중지 됩니다.
getSnapshotBeforeUpdate
리액트 v16.3 이후 생긴 메소드로 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출됩니다. 이 메소드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달 받을수 있습니다. 주로 업데이트 하기 직전 값을 참고할 일이 있을때 활용됩니다.(ex : 스크롤바 위치 유지 등)
getSnapshotBeforeUpdate(prevProps, preState){
if(prevState.array != this.state.array){
const {scrollTop, scrollHeight} = this.list;
return {scrollTop, scrollHeight};
}
}
componentDidUpdate
리랜더링을 완료한 후 실행합니다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다. prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근이 가능합니다. getSnapshotBeforeUpdate에서 반환한 값이 있다면여기서 snapshot 값을 전달 받을 수 있습니다.
componentWillUnmount
컴포넌트를 DOM에서 제거할 때 실행합니다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 잡업을 합니다.
componentDidCatch
리액트 v16에서 새롭게 도입되었으며, 컴포넌트 랜더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 해줍니다
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info})
}
참고 자료 : 라이프 사이클 표시