AWS PRESIGNED-URL 생성시 태그 추가
AWS S3에 파일 업로드 url 생성시 Tag를 설정하는 방법 입니다.
필요 모듈 정보
코드 예제
function getAwsConfig() {
const awsInfo = { region: 'ap-northeast-2' };
awsInfo['credentials'] = {
accessKeyId: 'AWS_ACCESSKEY',
secretAccessKey: 'AWS_SECRETKEY',
};
return awsInfo;
}
const s3Client = new S3Client({ ...this.getAwsConfig() });
async function createSignedUrlWithTagExample() {
const bucketParams = {
Bucket: `presigned.lahuman.github.io`,
Key: `example-file`,
Tagging: 'trim-start=10&trim-end=20&resolution=1080' // 생성하려는 태그 정보를 url
};
const putUrl = await getSignedUrl(
this.s3Client,
command,
{
expiresIn: 3600, // 유효한 시간
unhoistableHeaders: new Set(['x-amz-tagging']) // 테그가 있는 경우 꼭 넣어야 합니다.
},
);
return putUrl;
}
function fileupload {
const myHeaders = new Headers();
myHeaders.append("x-amz-tagging", "trim-start=10&trim-end=20&resolution=1080");
myHeaders.append("Content-Type", "image/jpeg");
const file = "<file contents here>"; // 파일 추가
const requestOptions = {
method: 'PUT',
headers: myHeaders,
body: file,
redirect: 'follow'
};
fetch("https://s3.ap-northeast-2.amazonaws.com/presigned.lahuman.github.io/example-file?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=ASIAXO5TLYUH6F3XYS72%2F20221006%2Fap-northeast-2%2Fs3%2Faws4_request&X-Amz-Date=20221006T094047Z&X-Amz-Expires=300&X-Amz-Security-Token=IQoJb3JpZ2luX2VjEDEaDmFwLW5vcnRoZWFzdC0yIkgwRgIhAOJ%2B%2FNVMDRIoBjBPApBrLqn7a7%2BgAcgWMpEui0KlWmhbAiEAqK%2Ff8MXuEMKTJ1PcpbXO8wI7SJafhJCf282JzEZEqkgqhwQI6%2F%2F%2F%2F%2F%2F%2F%2F%2F%2F%2FARAAGgw1MTMwODc4ODI1MTEiDODgfs405QATigXRzSrbA7WQxn2YVIgZEAzmGiN86SdJyXciHpNFU10kcJUP0J0CbYY%2BFZ8v0gFLASeNq8sG5k5J5F1BsFmMJgMMQlS2ddoJuOsF%2BJhh%2FlOG1uKGv7Q75xiYWhdq3V1WCvvfuWxUpaOGEHDSKTlhScJ0D8%2BNz5tUDZjsT7ubbvM%2BDLqAfocrFYxmmO56CKa8RENMQbMV3QgoyCB2nfqJOZjd%2FFVi5mOehucxEq68lKx9kxNZviJN18jcqo0q0jpXYiSoW4jBWqzY0pPupzxcq9AXTxk%2BZpYsiQh5omJ8dv8rNHGGZWcgeLb0UMKSmvgBOMwrxKplb%2BV1IpbRJyXzcw319O1D%2Bfa%2FEyPqIFEt10%2FMiAKNIOqqEYPSDfS0rKtIvnJQ1M7%2FSKi3hrCMHUW43lB81Z8kJDeA%2FcO41uVV8dn4u82ex8cVI9jTm6HGH%2BYaHsllI9De1df8nfBU0AbL3s0RL8hRnSkXCHh%2Bi5uDr3tO8tkyZFM4tOiOIFfQA5Y3l73N66JgFjtUpmL%2FBTFoO6dL7wSEBCOwN9gtm%2Bc%2F8Tgfoa1Bx88MkSj6C%2FtMP%2BYr%2FRoK3AcIIRTav4C5IgJRXE6ep9M4chy9uRkEsInC104wKBAEKJudpr2K6oFaxujixssw%2FL%2F6mQY6pAGro7jynKBELGASsLiok%2FHW7pHAatgU3%2FIEEtsjk4ALbs06FJjAbx7fQHVGquGN%2BO170twnNggS%2FB55%2BoTJhWkVytxOC4lwe5NBgnFhv9nqQy9ISBVv4aFTYyDe1q2LDPQC7Xlg0dK7S1TQN6mhH9dA8uZ6ZstX3Y9EcpZoeN67cSNTT9w5jM%2FnpsGEMogqVXLvc5xNKVTuEm5eUgs21VBvQKA6Ag%3D%3D&X-Amz-Signature=1b68aba7a15c402c4395f72d78b0a1a7db2433709750eaf75a6f0f53a75cb82f&X-Amz-SignedHeaders=host%3Bx-amz-tagging&x-id=PutObject", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
}
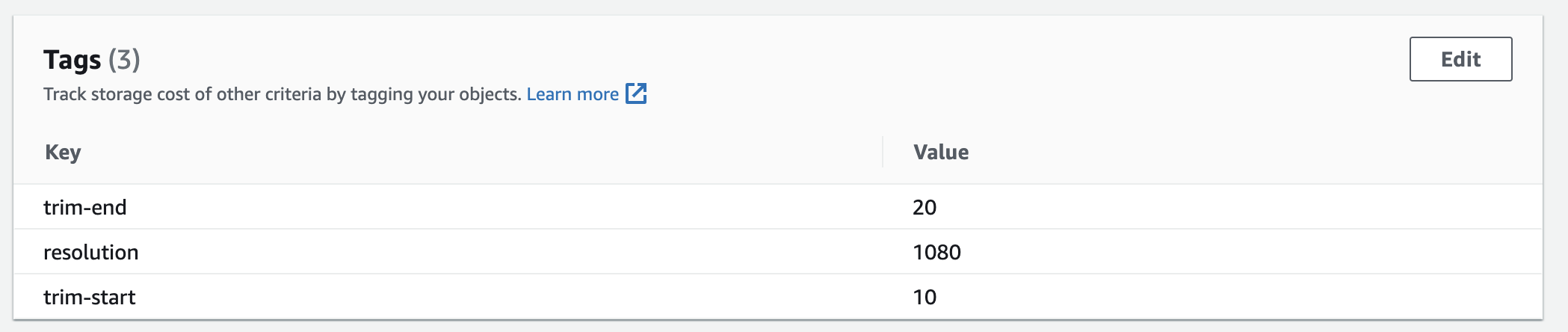
결과
생성된 파일을 S3에서 확인하면 아래 그림과 같이 Tags에 설정된 key-value를 확인 가능합니다.

마치며
unhoistableHeaders: new Set(['x-amz-tagging']) 이 부분을 몰라서 시간이 오래 걸렸습니다.
이 부분이 없어도 결과 url의 parameter에 태그가 설정된 것 처럼 나오지만, 실제로 태그가 생성되지 않습니다.