[TIP ReactJS] Material-UI에서 애니메이션을 제거하여 성능 향상 처리
얼마전 회사 내에서 ReactJS의 디자인 라이브러리에 대한 비교를 하였습니다.
비교 디자인 라이브러리 목록
- ant design
- Material-ui
- React-Bootstrap
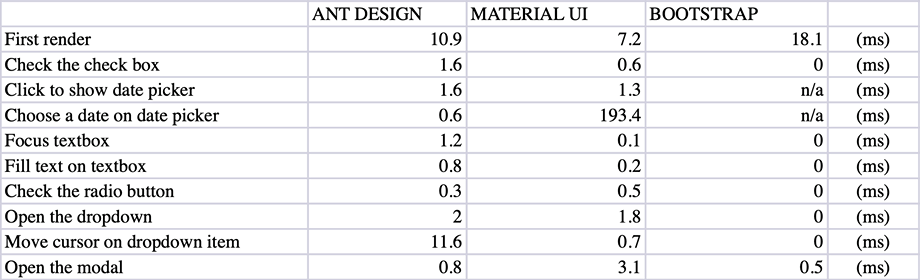
비교 결과

우선 React-Bootstrap의 경우 애니메이션 효과가 전혀 없기 때문에 동일한 랜더링 결과를 확인할 수 없다고 판단되었습니다. 따라서 Material-UI에서 애니메이션 효과를 제거하는 코드를 반영해보았습니다.
Material-UI에서 애니메이션 효과를 제거하는 코드
각 컴포넌트마다 애니메이션 효과를 제거할 수도 있고, 전체적으로 제거 할 수 있습니다.
아래는 모든 컴포넌트에서 애니메이션 효과를 제거하는 코드입니다.
import { createMuiTheme, ThemeProvider } from '@material-ui/core';
const theme = createMuiTheme({
props: {
// Name of the component ⚛️
MuiButtonBase: {
// The properties to apply
disableRipple: true, // No more ripple, on the whole application 💣!
},
},
transitions: {
// So we have 'transition: none;' everywhere
create: () => 'none',
},
});
export default (props) => {
<ThemeProvider theme={theme}>
<div className={classes.root}>
....
</div>
</ThemeProvider>
}
결과
Material-UI에서 애니메이션 효과를 제거 후 UI 성능은 눈에 띄게 좋아졌습니다.
추가적으로 저성능 디바이스에서는 애니메이션 효과를 제거하고 사용하는 것을 추천합니다.